What happens when you type google.com in your browser and press Enter
What takes place when we enter any URL in a browser
Have you ever wondered what happens when you type a website address into your browser and press the Enter key? It is a fascinating journey that involves a series of intricate steps that all happen in the blink of an eye.
Imagine yourself excited to explore the wide world of the internet while seated at your computer. You type in "google.com," the address in the search engine, and press Enter. In that split second, a chain reaction of events plays out, a symphony of technology working in perfect harmony.
As a beginner, you've probably always wondered how the internet functions whenever you enter a URL. In this article, we will examine the infrastructure part of the web and how it functions.
Three Important Concepts
Before I begin, let me clarify three concepts that will be important throughout this article:
- Servers
A server is a computer program or piece of equipment that offers a service to another computer program and its user, referred to collectively as the client. The physical machine that a server program runs on is sometimes referred to as a server in a data center. That machine could be a dedicated server, or it could be utilized for anything else. Servers are frequently classified based on their intended use. The word "server(s)" shall be used in this article to refer to the computer system(s) that host google.com.
- Client
A client is a computer or program that, as part of its operation, sends a request to another program, computer hardware, or software that accesses a service provided by a server (which may or may not be located on another computer). Online browsers, for example, are clients that connect to web servers and retrieve web pages for display.
- Protocol
A protocol is a collection of rules or processes used in computer science to convey data between electronic devices, such as computers. To transmit information between computers, there must first be an agreement on how the information will be organized and how each side will send and receive it. OSI (Open Systems Interconnection), a collection of standards for implementing networking communications between computers, is the most essential computer protocol. TCP/IP (Transmission Control Protocol/Internet Protocol), HTTPS (Secure Hypertext Transmission Protocol), SMTP (Simple Mail Transfer Protocol), and DNS are some of the most essential Internet protocols (Domain Name System).

Additional technical terms that will be utilized in this article are:
DNS Request
Firewall
HTTPS/SSL
Load Balancer
Web/application server
Database Server
Google Server
TLS
Internet
DNS Request
A DNS query, often referred to as a DNS request, is a request for data sent from a user's computer to a DNS server by a DNS client. A DNS request is often performed to obtain the IP address linked to a domain name.
Firewall
A firewall is a network security device that monitors and filters incoming and outgoing network traffic depending on previously set security policies in an organization. Firewalls protect traffic at a computer's entrance point, known as ports, where data is exchanged with external devices.
HTTPS / SSL
The standard technology for keeping an internet connection secure and protecting sensitive data sent between two systems is SSL or Secure Sockets Layer. This technology stops criminals from reading and altering any information transferred, including potentially personal details. When a website is secured by an SSL certificate, the URL includes HTTPS (Hyper Text Transfer Protocol Secure). By clicking on the lock icon on the browser bar, you can read the certificate's details, including the issuing authority and the corporate name of the website owner.
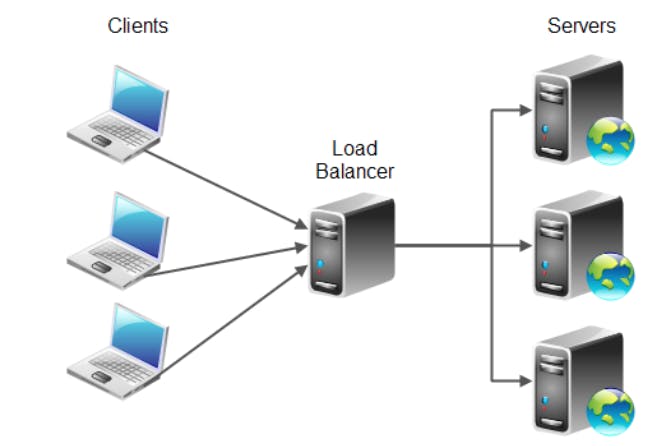
Load Balancer
Load balancing, commonly referred to as server farming or server pools, is the process of efficiently dispersing incoming network traffic among a collection of backend servers. The sole point of contact for clients is a load balancer.
Web/application server
A web server accepts and processes client requests for static material (such as HTML pages, files, pictures, and videos) from a website. A software framework that transforms data to provide the particular functionality provided by a business, service, or application is known as an application server. Application servers improve the interactive sections of a website, which might change depending on the context of the request.
Database Server
Any server that runs a network database program and manages database files, such as Microsoft SQL Server or Oracle, is referred to as a database server. SQL Server is a powerful database management solution.
Google Server
Google Web Server (GWS) is the proprietary web server software used by Google for its web infrastructure.
TLS
Transport Layer Security (TLS) is a cryptographic technology developed to offer network communications security.
Internet
The Internet is a worldwide computer network that provides a variety of information and communication services and is made up of interconnected networks that use standardized communication protocols
Now that we've defined these terms, what happens when you type google.com into your browser and hit Enter?

What happens when you type google.com in your browser?
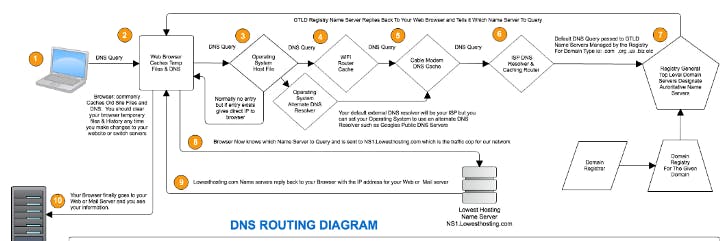
To get the IP address for google.com, the browser searches its cache for a DNS record.
Your browser needs to determine which Internet server to connect to when you type the URL into it and hit Enter. In order to accomplish that, it must see the DNS server on your corporate network or at your ISP. It does a recursive DNS lookup if the browser cannot locate the IP address at any of those cache layers. Recursive DNS lookups search through several DNS servers on the Internet, which then query other DNS servers until the desired DNS record is located.
The browser must now locate the server on the Internet and create a connection after receiving the DNS record with the IP address of the server that is home to the website you entered. Between your browser and numerous locations around the Internet, there are various layers where DNS data is cached. Your browser checks its cache, the operating system cache, a local network cache at your router, and a DNS server cache on your company's network or at your ISP. If the browser cannot locate the IP address at any of those cache layers, your ISP's or corporate network's DNS server performs a recursive DNS lookup.
The browser will then establish a TCP connection with the server.
The browser connects to the server using TCP after acquiring the IP address. Packets from a client browser request are routed through the router, the ISP, and an internet exchange to transfer ISPs or networks, all while utilizing the transmission control protocol (TCP) to discover the server with the IP address to connect to at port 443. After the browser connects to the server, a Secure Socket Layer (SSL) certificate is generated to indicate that the domain is secure. The next step is to make an HTTP request to obtain the resource or page.
HTTP requests are sent to the server by the browser.
Now that the browser is connected to the server, it follows the HTTP protocol's communication rules. It begins with the browser sending an HTTP request to the server in order to obtain the page's contents. The HTTP request includes a request line, headers (or request metadata), and content. The request line provides information that the server can utilize to determine what the client (your browser in this example) wants to perform. Google.com gets the request, utilizes the passed information (cookies) to determine who the user is, location, language, and region, and sends HTTP redirects (HTTP GET 302) to the browser to use the local regional Google server, i.e., google.com in this case.
The client receives a response from the server after processing the request.
The server accepts the request and determines how to handle it depending on the data in the request line, headers, and body. The requested content is retrieved from an accessible database.
The following is included in the answer:
A status line informs the client of the request-response status, and response headers instruct the browser how to treat the response to the resource being requested at that path, which may be content like HTML, CSS, Javascript, picture files, or data.
Static files, both text (HTML files) and non-text data are examples of resources (images). However, static files aren't usually requested by browsers. There is frequently no file attached to these resources because they are frequently dynamic resources created at the moment of the request. After that, the content is rendered by the browser.
How the Browser Renders Content
The browser layout engine will begin to construct the final page for display. CSS and JS information may change the page's layout. When the browser receives the server's answer, it examines the response headers for information on how to present the resource. The Content-Type header above informs the browser that an HTML resource was received in the response body.
There is sometimes a high volume of client queries to servers (you are typing google.com; other people are typing so much more). A load balancer is used to improve server efficiency and reduce loading time. The final page is put together and displayed to the user. Following that, the browser may send more AJAX requests to connect with the web server even after the page has been rendered.

Conclusion
Although this appears to be a long and tiresome procedure, we know that a web page renders in less than a second after we push enter on our keyboard. These phases occur in milliseconds before we are even aware of them. That is the power of the internet.
Thank you for reading!
